Alfresco uses the Web Forms to capture content and store it as XML in the repository. Web forms allow creation of structured XML based on the schema definition (XSD). An XSLT can be associated with the Web Form to convert Alfresco web form XML into other formats. Creating a web form is a good starting point for creating web content.
Run Alfresco Explorer, login as admin and navigate to Company Home > Data Dictionary > Web Forms. Select Create Web Form from the Create menu. The Create Web Form Wizard will start.

I'll use this web form to create "items". The item has an id, a name and an expiry date. I prepared a simple XML schema definition that I will provide to the web form so it could later give me a user friendly way to create content.
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
xmlns:alf="http://www.alfresco.org"
elementFormDefault="qualified">
<xs:element name="item">
<xs:complexType>
<xs:sequence>
<xs:element name="id" type="xs:integer"/>
<xs:element name="name" type="xs:normalizedString"/>
<xs:element name="expiryDate" type="xs:date"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
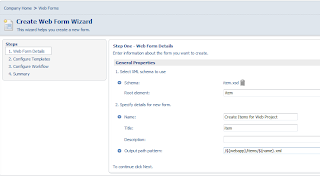
I'm providing this schema on the Web Form Details. The "Output path pattern" defines where the items will be created in the project structure. /${webapp}/items/${name}.xml will create xml files in the "items" folder.

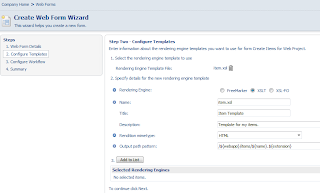
Alfresco stores the item details in the xml form, but can easily render it into html if I provide a template. I prepared a very simple template.
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xhtml="http://www.w3.org/1999/xhtml"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:pr="http://www.my.com/corp/pr"
xmlns:fn="http://www.w3.org/2005/02/xpath-functions"
exclude-result-prefixes="xhtml pr fn">
<xsl:output method="html" encoding="UTF-8" indent="yes" doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN" doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" />
<xsl:template match="/">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
</head>
<body>
<div id="main_content">
<h1>Item ID: <xsl:value-of select="/item/id"/></h1>
<p>Item Name: <xsl:value-of select="/item/name"/></p>
<p>Expiry Date:<xsl:value-of select="/item/expiryDate"/></p>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
I could choose to store XML and HTML files in separate locations, but for now I would not bother. After filling in the details, I need to press "Add to list" so my template is saved with the form.

I could create a workflow for review and approval of the changes, but for now I'll leave it till later and select "No not now" on the "Configure Workflow" screen. Last screen is just a review of the details and after selecting "Finish" my web form is created.

Next I need a web project that will utilize my form. Navigate to Company Home > Web Projects and select Create Web Project in the Create menu. The Create Web Project Wizard will start.

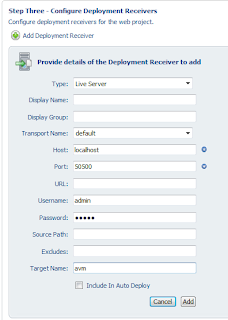
Fill in the details, fields are really freetext and Use as a template is not required. In step two, choose "Create a new empty Web Project". In step three, add a deployment receiver. I will be using my local PC, hence the 'localhost'. I also found out that I can not make the receiver to work unless I use port 50500 and specify a Target Name of 'avm'.

In step four, there should be at least one web form listed in "Select Web Forms" - the one created earlier. Select "Add to list" to associate the web form to the web project. Further steps are about workflow and users - something that can be configured later. After the last step, select "Finish" and the web project is created.

All is ready to generate some content for the project. Click on the name of the project and you will see the sandboxes for the project. There should be at least two: Local sandbox of the user who's logged in and the Staging Sandbox. The user sandbox should now have a web form which has an action "Create Content". That's what I'll do.

I'll create my first item, so I'll call it item1 and specify Type as Content and Content Type as xml. Next step gives me a way to enter content details - based on my XSD, Alfresco gives me a smaller box to enter an integer, a longer box to enter a string and a date picker for a date. How cute.

When I'm done, item1.xml and item1.html are created. I can view them if I choose "Browse Website" and navigate to "items" folder.

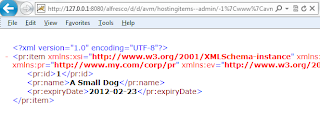
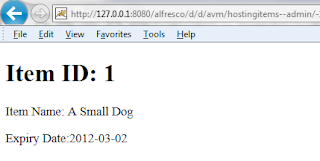
Here's how my XML and HTML files look like - more or less the way I expected them to be.

 by Evgeny. Also posted on my website
by Evgeny. Also posted on my website
No comments:
Post a Comment